Volevo fare in modo che quando un visitatore del mio sito proviene da un particolare dominio che conosco, gli mostri dinamicamente un cordiale testo di benvenuto, come gentilezza nei confronti di chi ha gentilmente alimentato la mia link building al sito web, e studiando ho capito come salutare il visitatore da un altro sito con Google Tag Manager.
Trovo Google Tag Manager il servizio di Google più sottovalutato e meno capito in assoluto fra tutti i software che ha messo in commercio, anche perchè se ti dico che “serve a creare Tag“, tu sei nuovamente punto e a capo senza averci capito nulla, quindi se sei interessato a saperne di più, ti mando alla guida su Tag Manager Italia.
Tutto parte quando Fabio Antichi mi tagga e linka
Tempo fa, dopo aver notato delle anomalie analizzando i dati su un progetto che seguo, ho creato una guida su quando e come dividere il Search Intent di una pagina in due pagine distinte, migliorare la verticalità dei contenuti e così, ottimizzare la seo del sito web.
Il buon Fabio Antichi si imbatte in questa mia pagina e decide di aggiungerla alle sue News Marketing del 18 Marzo 2022, aggiungendo quindi un link dal suo sito web al mio.
Questo suo gesto mi ha fatto scattare un pensiero: perchè non rendere più umana e personale la visita delle persone che arrivano da questo backlink, salutandole direttamente come farebbe un buon amico?
A questo punto ci ragiono qualche istante e mi si aprono 3 strade per fare le opportune modifiche al sito web e gestire questa features: mettere mano al codice, usare un plugin per wordpress o usare Google Tag Manager.
Mettere mano al codice di WordPress, come programmatore
Fra le mie varie competenze, c’è quella di essere un bravo programmatore php che quando c’è da mettere le mani dentro al motore si sporca con piacere, ma è vero anche che negli ultimi anni ho capito che non sempre vale la pena dedicare delle ore di tempo a qualsiasi cosa mi passi per la testa, senza contare che la modifica realizzata a mano avrebbe portato a tutta una serie di complicazioni sugli aggiornamenti del software e del template. Quindi mi sono chiesto: esiste un altro modo?
Intercettare il visitatore con un Plugin per WordPress?
Ovviamente il successivo pensiero è caduto sulla ricerca di un Plugin per WordPress, che sia capace di intercettare il referral, e di modificare la pagina html del sito “al volo” salutando così di volta in volta quando necessario, il visitatore che proviene da fabioantichi.it
Ma siccome il mio sito web ha una performance 100/100 su Google PageSpeed Insight e una A su GTMetrix, che mi è costata anche dei sacrifici e compromessi, mi sono domandato se valesse la pena aggiungere il peso di un plugin aggiuntivo che viene elaborato su ogni singola pagina del sito web, semplicemente per salutare una percentuale di visitatori.
Come Usare Google Tag Manager per modificare l’html del sito web
É stato come un fulmine a ciel sereno: posso usare Google Tag Manager per intercettare il referral di riferimento e aggiungere o modificare l’html della pagina in base a quello che necessito, senza aggiungere nessun altro plugin (GTM è già installato), senza mettere mano direttamente al codice sorgente del sito, poterlo rendere scalabile e migliorabile con poco sforzo nel tempo e (sopratutto) in maniera velocissima.
Così accedo alla mia console si Google Tag Manager legata al mio sito e inizio a lavorarci per attuare la funzionalità: qui sotto ti mostro la guida passo passo su come usare Google Tag Manager per modificare l’html del sito web in determinate e precise condizioni.

Creazione del Tag che modifica l’html del sito web
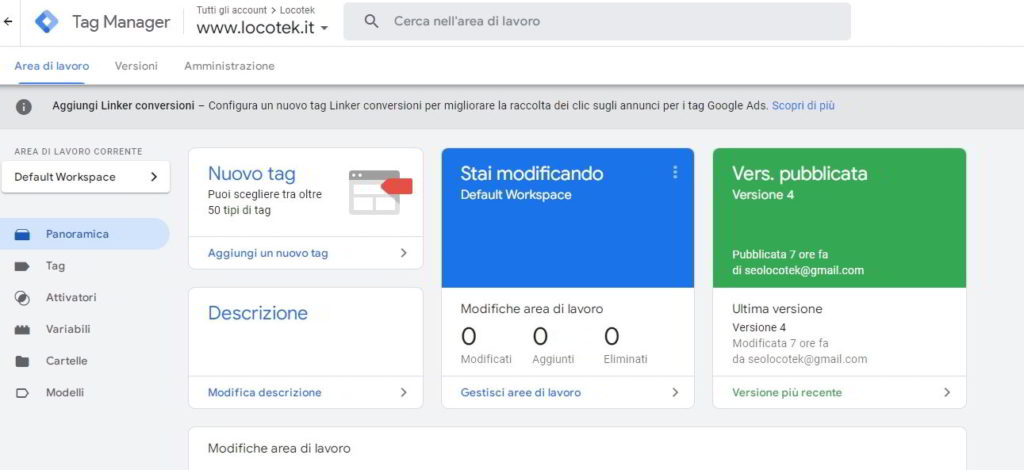
La prima cosa da fare è creare un nuovo Tag passando per il menù di sinistra, quindi premere il pulsante “nuovo” che aprirà una finestra e premendo nuovamente su “Configurazione Tag” comparirà una lunga lista di servizi già configurati, i Tag appunto.
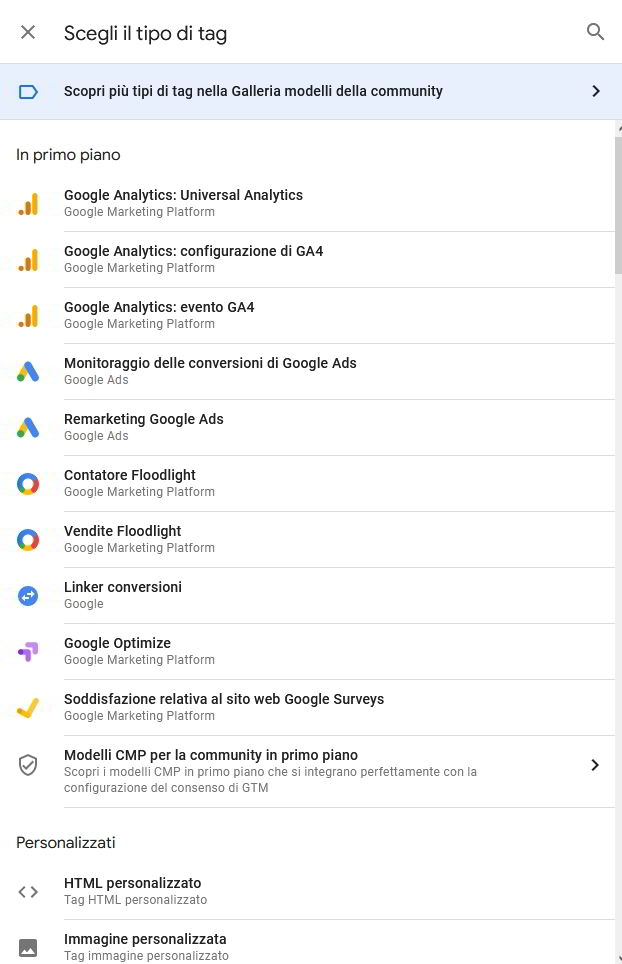
Tutti i servizi esterni di Google sono ovviamente già configurati, ma è possibile poter configurare Tag anche su servizi di terze parti e farli persino dialogare tra di loro, ma non è questa la guida per ottenere quel risultato.
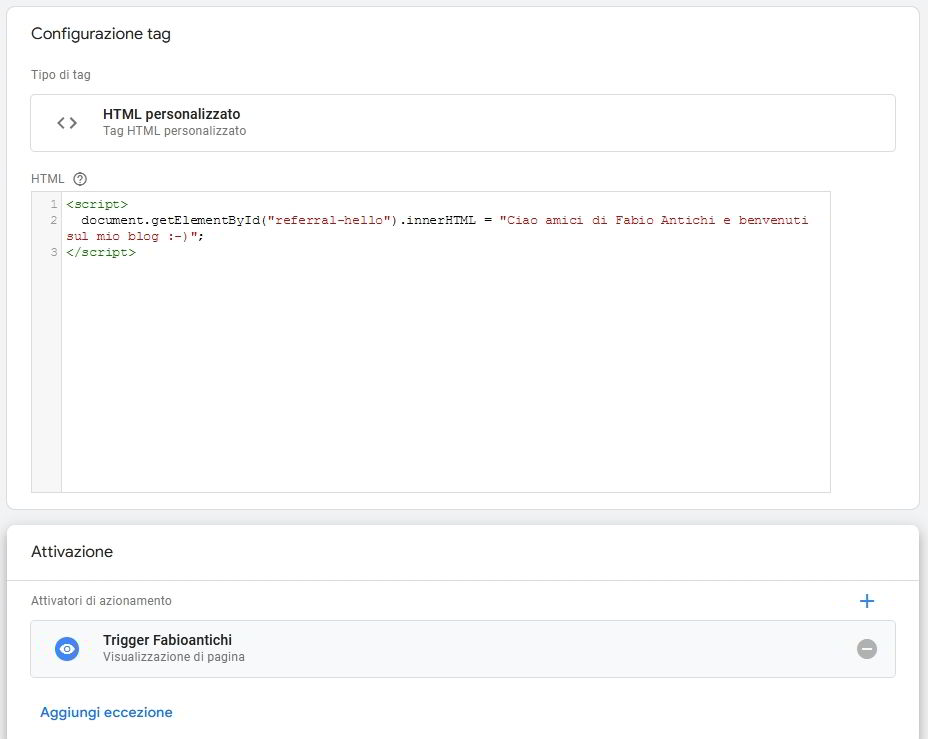
Per ottenere i nostri scopi, dovremo scrivere qualche riga di codice “manuale” e quindi bisognerà premere sul pulsante “HTML personalizzato” che ci aprirà una sezione dove è possibile fare il nostro lavoro.

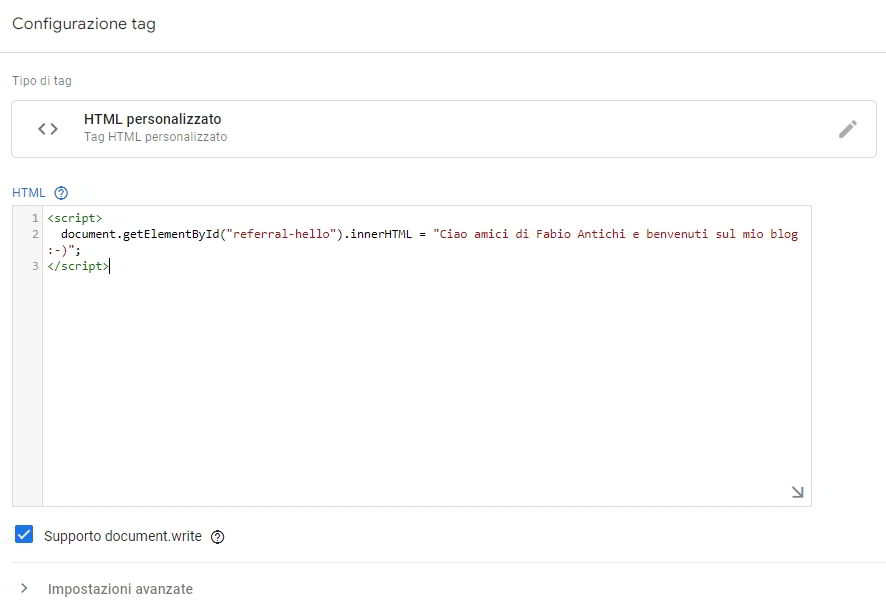
A questo punto il prossimo passo è l’uso di una banalissima riga di codice in Javascript, per modificare il DOM della pagina che viene caricata e aggiungere al volo il messaggio di saluto. Questo è il codice che è ho utilizzato io:
<script>
document.getElementById("referral-hello").innerHTML = "Ciao amici di Fabio Antichi e benvenuti sul mio blog :-)";
</script>
Configurazione del Trigger di attivazione
Se lasciato configurato in questo modo, questo Tag e quindi il codice javascript verrà eseguito per ogni singola pagina aperta del sito web in qualsiasi situazione, ma non è quello che vogliamo: deve essere eseguito in una determinata pagina e solo quando il visitatore è proveniente da un particolare referall, quello di fabioantichi.it
Bisogna quindi configurare questo “semaforo“, premendo poso più sotto nella zona “Attivazione“, che mostrerà le attivazioni standard selezionabili, come “All Page” per tutte le pagine (questo viene selezionato ad esempio per usare Google Analytics), ma nel nostro caso bisognerà creare un Trigger apposito, premendo il tasto + in alto a destra.
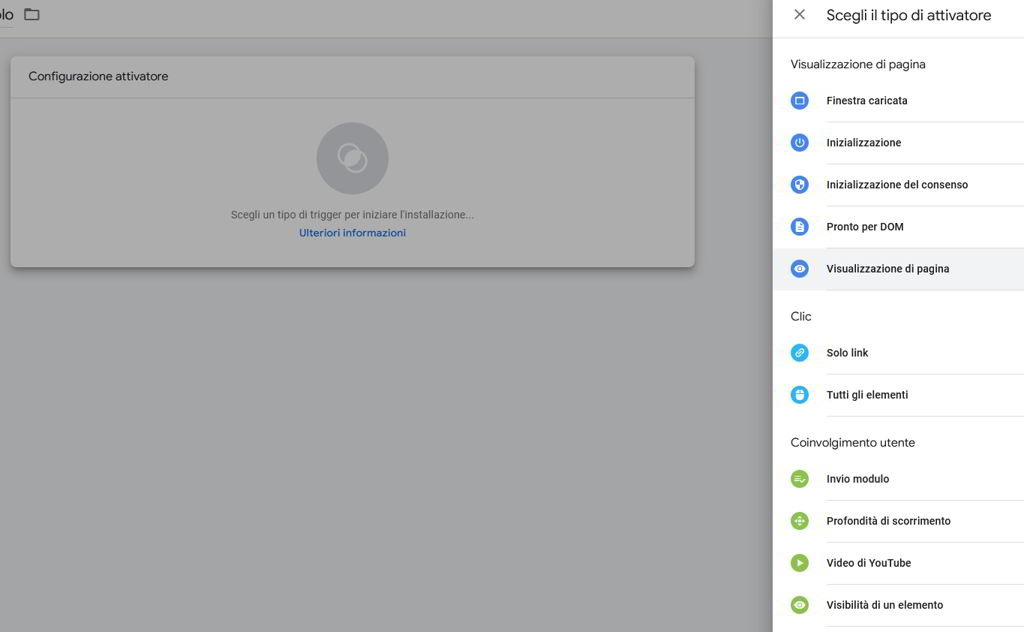
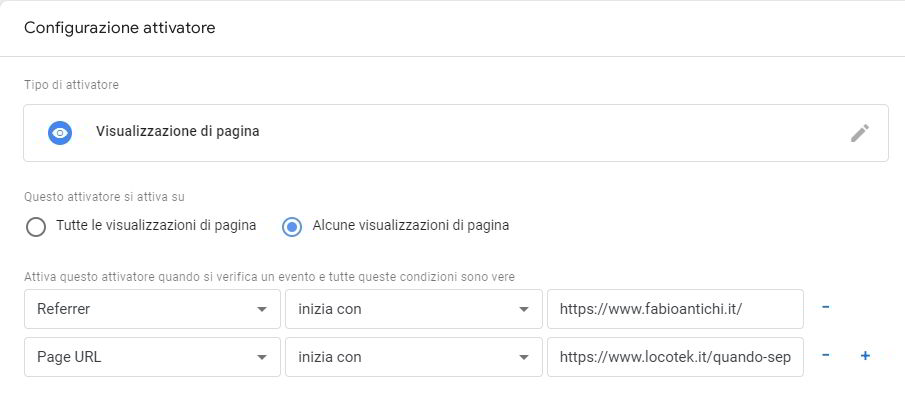
Premendo quindi su “Configurazione attivatore” sarà possibile quindi creare il nuovo attivatore che serve a noi.

Fra tutti gli eventi scatenanti, a noi interessa “Visualizzazione di pagina“, un trigger che si scatena quando la pagina è stata correttamente elaborata dal browser e premendo successivamente su “Alcune visualizzazioni di pagina” alla voce “Questo attivatore si attiva su“, potremo indicare i dati che a noi interessano per fare la nostra magia.

Selezioniamo nella prima riga la voce “Referrer” poi “inizia con” e nell’ultimo campo di testo, indicate la url completa del dominio di riferimento che vi interessa, in questo caso quella di fabioantichi.it, poi premete sul tasto + in fondo e aggiungete una seconda riga per indicare “Page URL“, “inizia con” e l’effettiva pagina di riferimento del vostro sito da cui mandare il saluto, nel mio caso è https://www.locotek.it/quando-separare-il-search-intent-di-una-pagina-in-due-pagine/, premete il pulsante blu Salva e date un nome a questo trigger appena creato.

A questo punto anche il Tag è correttamente configurato con il corretto Trigger di attivazione impostato, quindi premete il tasto blu Salva in alto a destra e date un nome anche al Tag.
Finisce il lavoro all’interno di Google Tag Manager, la pubblicazione delle modifiche applicate premendo il pulsante “Invia” in alto a destra, che creerà una nuova versione rendendo di fatto attivo il vostro Tag.
Aggiunta di un div nell’articolo sul sito con WordPress
Per come ho strutturato il funzionamento di questo tag, è necessario avere all’interno della pagina che mi interessa, un “contenitore” che verrà riempito con il testo di saluto, e identificarlo con l’id “referral-hello“.
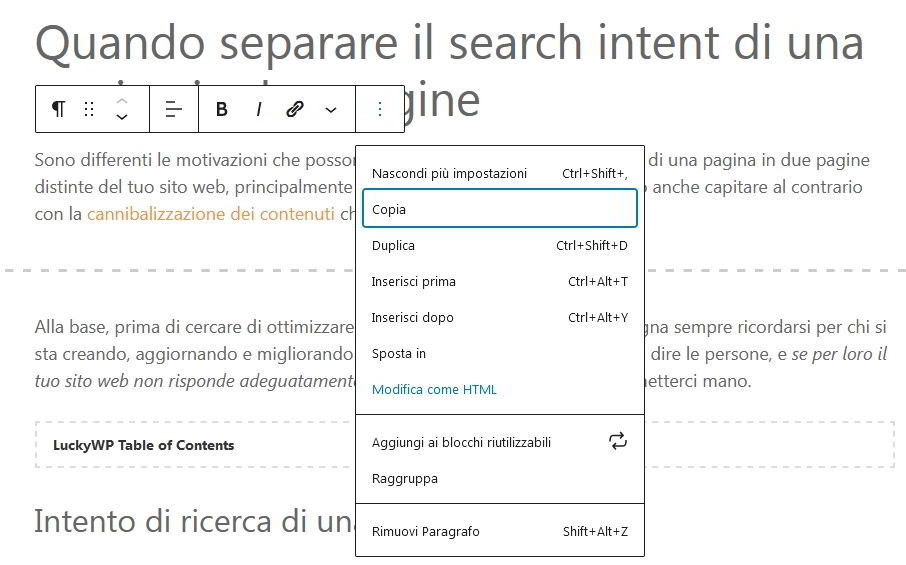
Su WordPress l’operazione è veloce: selezionare il primo paragrafo (o dove volete voi mostrare il saluto), premere sui “tre pallini” e selezionare “modifica come html“, così da rendere visibile il codice html.

Nella parte iniziale dell’html che ti viene mostrato in quella sezione, aggiungi il div utilizzando questa riga di html che possiede l’id che è stato indicato dentro al Tag di Tag Manager.
Salva l’articolo e pubblicalo: il sistema è attivo e funzionante, bisogna solo verificare che funzioni.
<div id="referral-hello"></div>Test di funzionamento
Fare il test è molto semplice.
Premendo qui, si aprirà l’articolo che ho voluto utilizzare per mostrare i saluti ma, trattandosi di un link la cui origine è locotek.it, il Tag configurato non si attiverà e il testo risulterà come di consueto.
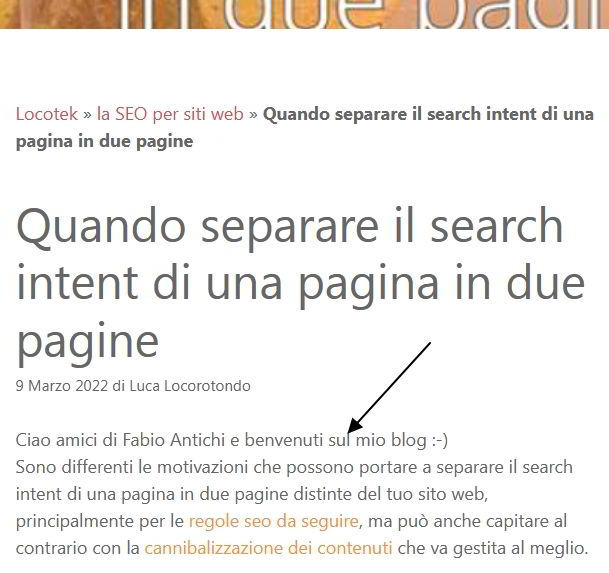
Se invece aprite la pagina di Fabio Antichi che parla del mio articolo, premendo qui, e scrollando cercate il paragrafo dove è presente il mio link premendolo, quello che accadrà sarà di leggere il saluto di benvenuto, aggiunto prima del testo come mostyrato nell’immagine qui sotto.

Considerazioni su Google Tag Manager
Google Tag Manager è uno strumento davvero tanto potente, quanto semplice da usare.
Si, forse questa guida in particolare non è per tutti i professionisti e richiede un minimo di conoscenza di html e javascript, ma usando i Tag precostruiti offerti dalla piattaforma, è possibile semplificarsi non poco la vita e l’aggiunta di nuovi strumenti, senza intasare WordPress con nuovi plugin che ne rallenterebbero inevitabilmente la velocità.
E voi che ne pensate? Vi ha incuriosito questo uso di GTM? Sapevate di queste potenzialità?
